Cohesify - Digital Learning Platform Interface Concept

An interface concept to explore the future of the classroom and how technology such as tablets can be integrated into the educational environment.This project was a submission for the D&AD Student Awards 2012 Digital Design Brief. This project was awarded a Student Yellow Pencil Nomination.
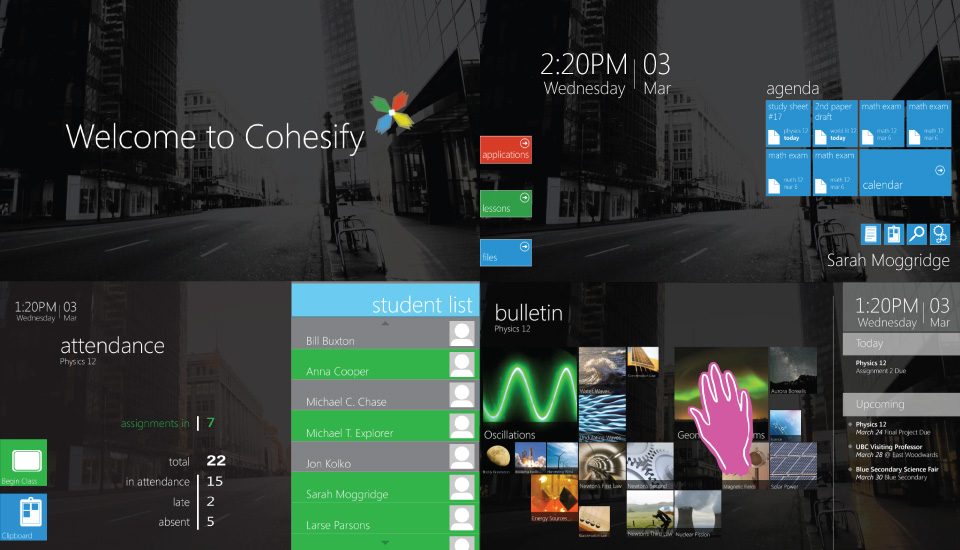
We imagined the future of the classroom and came up with a concept of digital tablets integrated into the learning process by making it fun as well as engaging. Cohesify is a digital learning platform envisioned to create a new channel of class participation and collaboration, reduce barriers to the access to curriculum materials and resources, and challenge the ideas of having to carry books and assignments in a physical format.

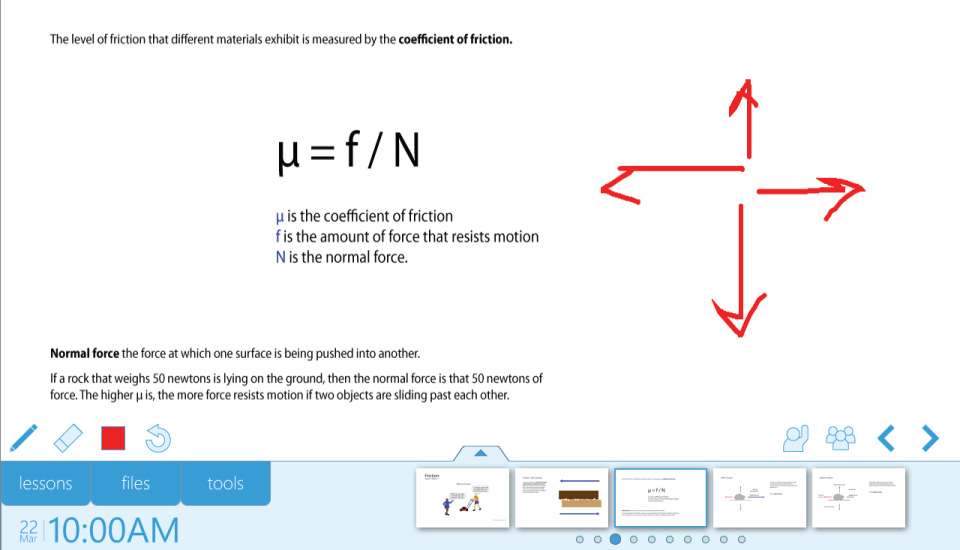
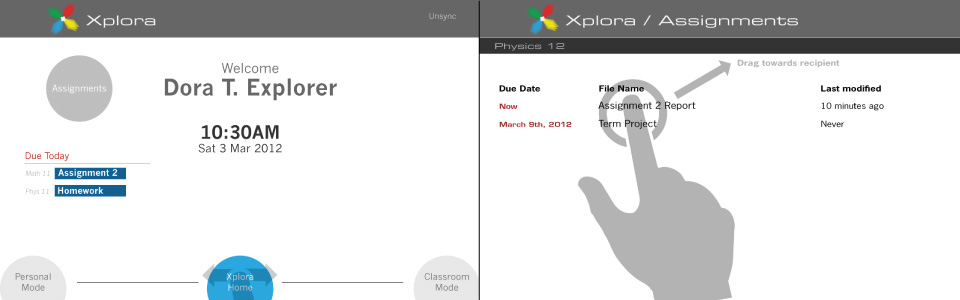
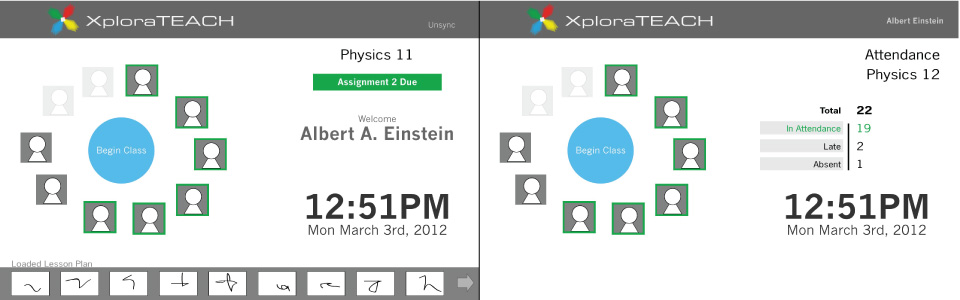
The core interaction in our vision is the use of digital devices to help streamline the process of participating within the classroom. Students can interact with the "board" from their desk through their tablet. They are also able to manage class files, resources, and assignments that can be given to students by the teacher on their own tablet. The files are stored in a digital format with access to a cloud server to facilitate access at home or wherever the student wishes to work.
One intended feature is the digital submission of assignments through the analogous physical process of "submitting" it to the teacher. This is intended to create a transition from the physical submission process to a purely digital submission process while still requiring a physical presence within the class.



One aspect of this project required an implementation of the screen. We made a medium-fidelity prototype of whiteboard interaction for teachers and students demonstrating concurrent screen interaction. The simultaneous interaction of the screen was achieved through the use of a webserver running node.js.